Tired of cheesy photos? Here are some tips and resources from the SilverTech design team
By: Morgan Withee | 7/14/22
Imagery chosen for your website should embody the essence of your brand to captivate and relate to users through visual connection and experiences while also relating to the content on the page. Therefore, imagery should not be an afterthought. There should be a strategy behind why an image is being used. Furthermore, using older photography can quickly date your overall website experience, so it’s good practice to refresh imagery every so often. This post will cover six questions to ask yourself as you source imagery for your website.
1. Does this image relate to my content?
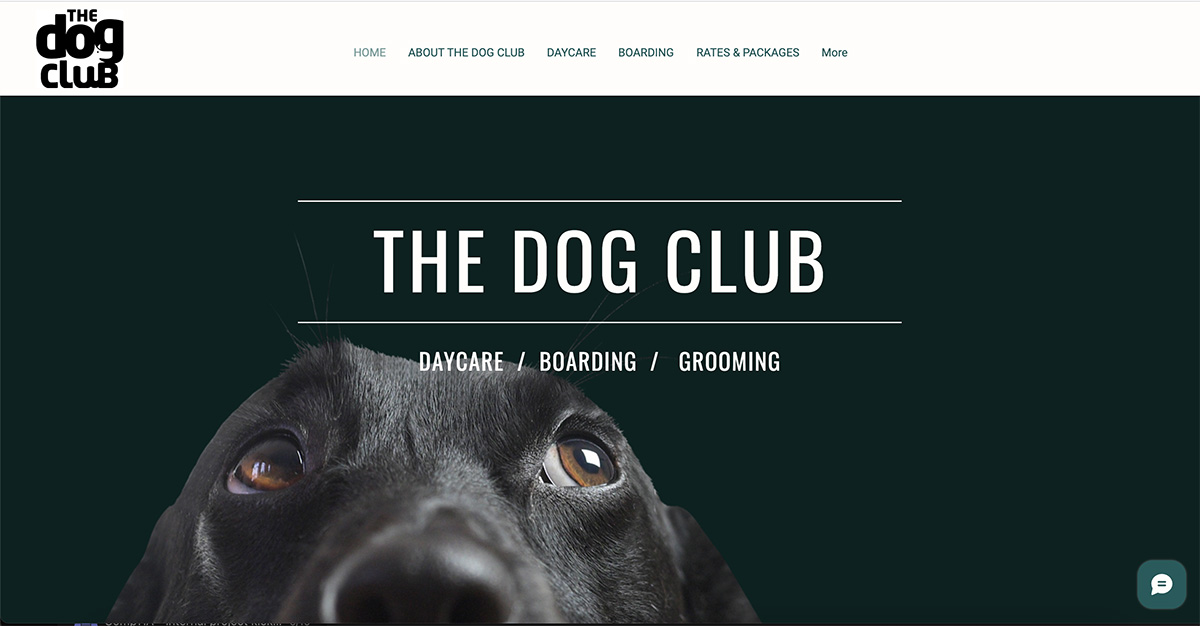
While sourcing imagery for your website, it’s important to find images that speak to your audience and relate to the content. It’s not enough to see pictures of people laughing in a generic lifestyle photo. If you’ve got a specific message to get across, use imagery to grab attention and help support that message rather than filling space.

2. Does this image match my brand voice and tone?
While it’s sometimes easy to find a quick stock image related to the content, it’s also essential to keep your brand in mind. Since imagery is the most visual piece of a brand, choosing the wrong images could deviate too far from your original voice and tone. In turn, your brand direction becomes muddled and confused. Image editing can sometimes be a way to make images appear more cohesive. Ultimately, the image style, angles, subject matter, lighting, etc., can influence your brand across different mediums and platforms. So, it’s essential to remain consistent across the board.

3. Will this image fit within the widget I’m sourcing it for?
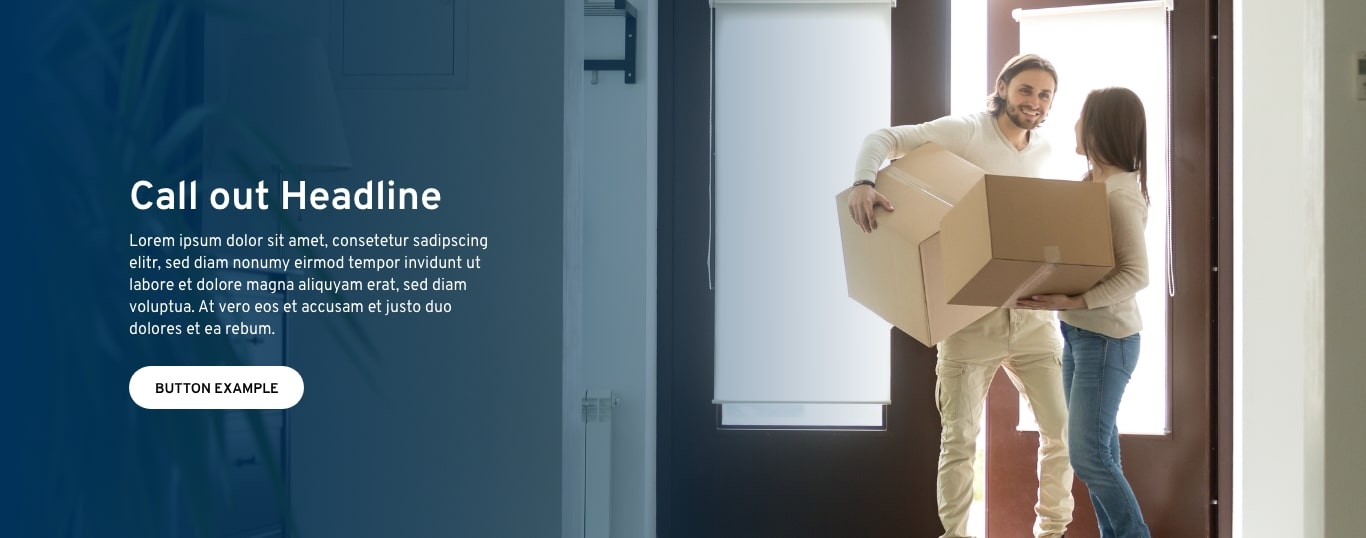
While you’re sourcing imagery to match your content and brand, be sure you’re also finding imagery that works with the widgets you’re sourcing for. Below, this callout has a large, full-width background image with overlaying text on the left. Therefore, an image where the subject matter is more focused on the right side is more appropriate. This image looks more intentional for the space as the subject is not covered by text. The text (although it has a gradient underlay for legibility) is more legible without the added distraction of the subject matter sitting behind it.

4. When was this image taken?
Unfortunately, imagery can become dated faster than you may think due to a few different characteristics to take note of, such as the style of clothing, hairstyles, cars, furniture, landscape, or cityscapes that have changed over time, etc. Unless your brand has an 80’s vibe and dated imagery is your thing, it’s most likely unintentional. So, to get around your imagery aging faster, pay attention to the dates of when images were taken or uploaded. Try to find pictures taken within the last few years or the current year.

5. Have I seen this image before?
Many companies have iStock accounts, Getty Images, etc. The more you pay attention to your competitor’s websites or websites in general, you will become more familiar with the popular, overused imagery. To make your website stand out, you may want to consider using imagery from other image resources (some free resources are listed at the bottom of this post!)
.jpg?sfvrsn=24b5a654_1)
6. It’s been a few years since my website launched. Should I update all images across the site?
To help keep your website looking fresh and up to date, consider going through the website once a year or so and determine if you need to replace some of the images. It doesn’t have to be all at once. If you sourced older images, to begin with, those will likely date faster than the rest and might be the ones to replace first.
There are many benefits of taking professional, original photography or utilizing rights-managed sources if you have the means to do so. If that is not in your budget, below is a list of free online resources and tools to help you with your image sourcing and optimization efforts!
Free Online Resources
Here is a list of FREE online resources for image sourcing and optimization.
FREE Stock Image & Video Resources
- https://www.pexels.com/ - Free Stock photos and videos.
- https://unsplash.com/ - Free Stock photos.
- https://pixabay.com/ - Free Stock photos, videos, and music.
FREE Image Optimization Resources
- https://www.iloveimg.com - Crop, compress, resize, convert files, and more!
- https://compressjpeg.com/ - Compress JPGs… and PNG, GIF, and PDF files! You can upload or drag and drop the files into the upload area (up to 20 at once) and let the website do the work. Download the compressed files in a zip folder, and you have your compressed image(s)! (Make sure image dimensions are reduced or modified beforehand.) To learn more about compressing and optimizing imagery for the web, read our other post on Image Optimization. This will link to the other blog post in the series.
FREE Icon Resources
- https://simpleicons.org/ - Need to find a brand logo? This site might have it!
- https://iconmonstr.com/ - Simple and standard icon library with an editor.
- https://iconscout.com/ - Free icons, limited downloads per day.
- https://www.flaticon.com/ - Free icons, limited downloads per day.
- https://freeicons.io/ - Free with a login.
Categories:
UX Strategy & Design
